What kind of sorcery is a product tour?

Product tours are step-by-step tutorials or guides presented to users within software applications. They usually are depicted in the form of User Interface elements embedded in the software.
Their primary purpose is to guide users, employees, or others to achieve their current goals. If you want to find out more about the origins of product tours and their history, I posted an article that covers this topic.
Product tours are not enough by themselves
Delivering raw product tours to your users and employees may do the job in some scenarios — but it most certainly does not provide the best experience. Taking product tours to the next level implies adding some extra care and attention to detail.
I stumbled upon an interesting article on Medium.com which describes 3 Things to keep in Mind for Effective Product Tours. One of the three key aspects of customizing product tours for increased effectiveness mentioned in the article is using custom styling themes for the tours interface. Let’s explore it further.
Custom themes for a better product tour UI
In the present, the importance of branding within companies, digital or non-digital, is at its peak level.
Having a unified, cohesive tone in every aspect of a firm image can ultimately make a difference. This fact includes dressing up your application product tours in the same clothes as your software.
In short, providing unique UI themes for your product tours can save your software from giving a mediocre experience to the end-users.
Creating custom styling themes using Bytes Route is easy peasy
How can you properly style your web product tours?
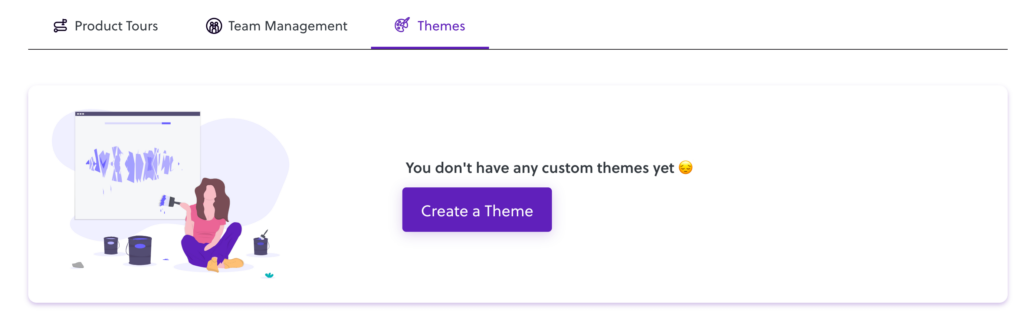
First, you need to be registered for a Bytes Route account. If not, you can register for free using this link. After going through the onboarding steps, go to the ‘Themes’ tab and click on the ‘Create a Theme’ button.

Once on the ‘Create a theme’ page, you can customize the appearance of your product tours content.
You have the option of changing colors for the background, texts, and buttons. A good piece of advice is to follow your branding guide as much as possible. This way, you ensure the product tours appear native to your web application and your designers will be very happy 🙂
Also, you can use custom themes for special occasions such as promotions, deals, or special events. A relevant example is: creating a custom theme for holidays, like for example your Halloween special promotion or feature.
Applying themes to tours can be done in seconds
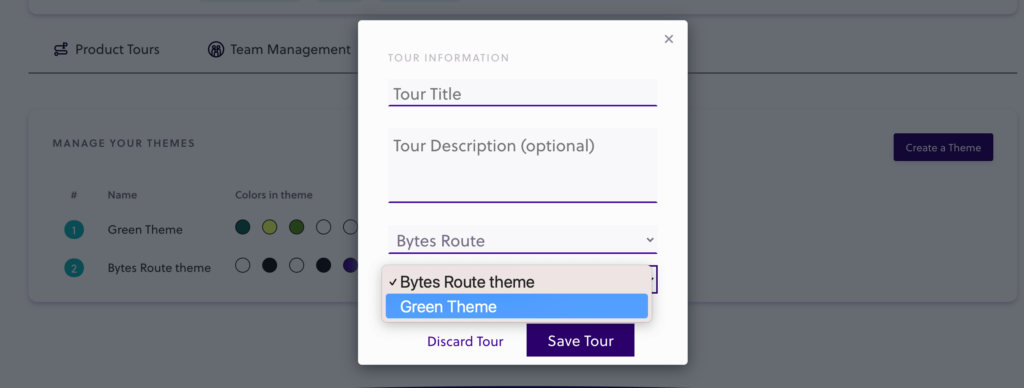
There are three ways you can apply a theme to a product tour using Bytes Route.First option, in Creation
- When creating a tour, just before saving it, choose the “Select a team” option from the dropdown.
- Choosing a team will enable the ‘custom themes’ list for that particular team.
- Then, select your preferred theme and click “Save Tour” to complete the tour creation.
- You have the option to choose between the Bytes Route standard theme and your own custom themes.
Second Option, in Editing
Similar to the first one, this one implies editing a product tour using the Chrome extension. To do that:
- Just before “Save tour”, a user can choose to display the tour in a custom way or use the standard Bytes Route theme.
- See how many tours each theme affects in the “Themes” tab, in case you are not sure whether you use a specific theme.

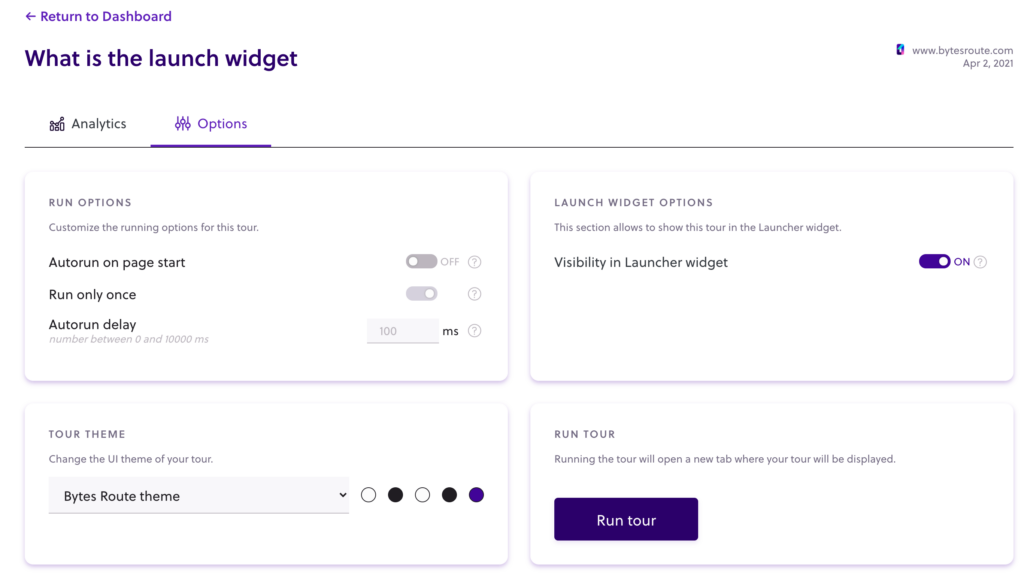
Third Option, in Options
The third method is found in the “Options” section of a specific product tour.
- In the card named “Tour theme”, you can find a dropdown containing all the available themes.
- Just pick one, and that is it.
Note that in this case there are no custom themes created. So, for example, if they have been deleted for some reason, the product tours will use the Bytes Route default UI theme.
Use this link to discover more about how and why to use themes on Bytes Route, in the Documentation section.

Final thoughts
Having a unified branding image can ultimately make a difference in customer retention and employee satisfaction. Brand cohesion is built on small blocks, such as having beautifully branded product tours within your web applications and websites.
If you enjoyed this article, don’t be shy and share it on your favorite social media platforms. To stay in touch with us, just sign up for the Bytes Route newsletter below.
Frequently asked questions related to how to create and apply custom themes for product tours include:
- How can I improve a product tour’s UI?Easy. Create a custom style theme following your branding guidelines and apply it to your product tours.
- How difficult is it to create custom styling themes?Register for an account on Bytes Route, complete the onboarding steps and design your first unique theme in a matter of minutes.
- Is it expensive to design a custom theme in Bytes Route?No. It’s actually free during the beta phase, so sign up for an account as soon as possible.